Responsive Tasarım Nedir?
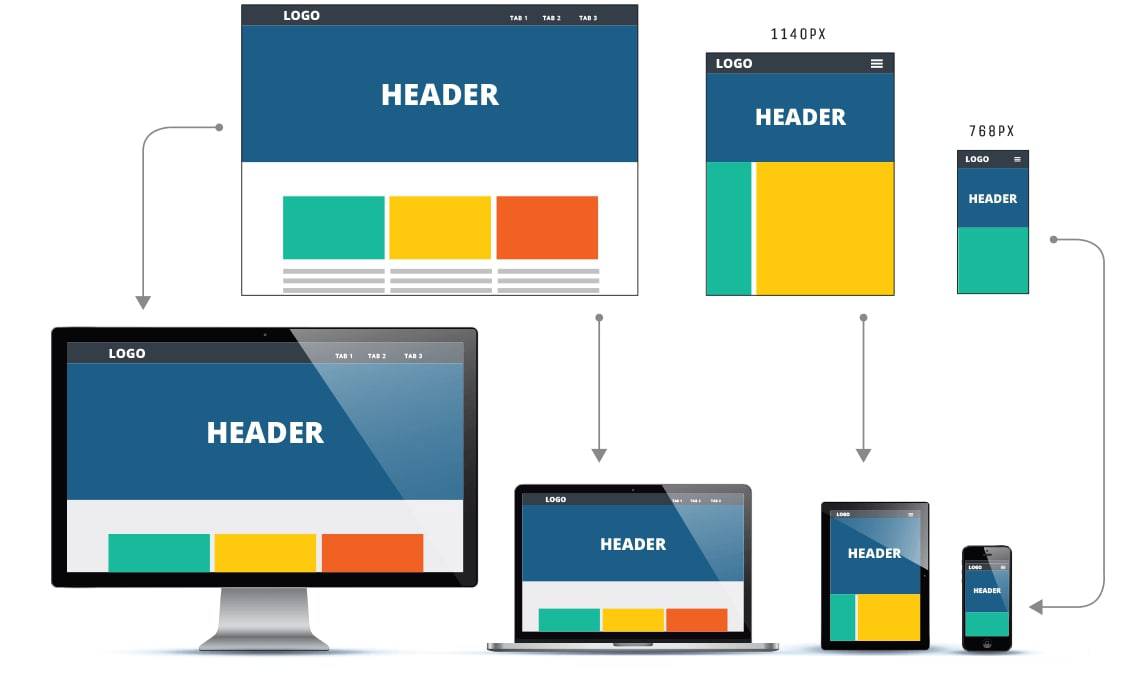
Duyarlı tasarım, bir web sitesinin masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler, televizyonlar ve cep telefonları dahil olmak üzere farklı donanım platformlarında iyi bir şekilde oluşturulmasını ve çalışmasını sağlayan bir web sitesi tasarım tekniğidir. Duyarlı tasarımın amacı, web sitesine erişmek için kullanılan cihazdan bağımsız olarak tutarlı bir müşteri deneyimi sunmaktır. Duyarlı tasarım, içeriği görüntüleyen ekranın genişliğini belirlemek ve web sitesi içeriğini o cihaz için en uygun görüntü oranlarına uyarlamak için birlikte çalışan teknolojileri içerir.
Duyarlı tasarım, tüketiciler masaüstü ve dizüstü bilgisayarlardan mobil cihazlara geçmeye devam ettikçe etkili web tasarımının önemli bir bileşeni haline geldi. Masaüstü bilgisayarlar artık tüm web tarama trafiğinin yarısından daha azını oluşturuyor. Tüketiciler, bir satın alma işlemi yapmadan önce ilgilendikleri markaları ve ürünleri araştırmak için mobil cihazlarını giderek daha fazla kullanıyor ve 2012 ile 2018 arasında, Amerika'daki yetişkinler için bir mobil cihazda geçirilen ortalama süre, Günde 88 dakika ila 203 dakika.
Web'de gezinme trendleri değişse ve yeni cihazlar piyasaya çıksa bile, duyarlı tasarım, web sitenizin her boyuttaki ekranda ve sayfalarınıza erişmek için kullanılan herhangi bir cihazla iyi bir şekilde sunulabilmesini sağlar. Duyarlı tasarımın büyüsü budur: web siteniz, onu görüntülemek için kullanılan cihaza bağlı olarak farklı şekilde "yanıt verir".

Duyarlı Web Tasarımının Kısa Tarihçesi
2000'li yılların başında, mobil teknoloji, insanların internete erişme şeklini hızla değiştirmeye başlamıştı. Mobil ve tablet kullanımı arttıkça ve ekranların boyutu arttıkça, tüketiciler web içeriğini görüntülemek için masaüstü ve dizüstü bilgisayarları yerine cep telefonlarını kullanmaya başladılar. Tüketiciler, görüntülemek için hangi cihazın kullanıldığına bakılmaksızın, ziyaret ettikleri herhangi bir web sitesinde aynı özellikleri ve düzeni görmeyi bekliyorlardı.
Büyük elektronik üreticileri her yıl daha büyük ekranlı yeni cihazlar piyasaya sürmeye başladıkça işler daha karmaşık hale geldi. Bu kadar çok farklı model mevcut olduğundan, web sitesi tasarımcılarının, web sitelerini görüntüleyebilecek her cihaz türü için benzersiz bir sürümünü veya yapılandırmasını programlaması zaman alıcı ve maliyet açısından engelleyici olacaktır. Masaüstü bilgisayarlar için tasarlanmış web sitelerinin diğer cihazlarda kötü göründüğünü herkes biliyordu, ancak bu sorunu tamamen çözmenin henüz bir yolu yoktu.
2000'li yıllarda, bazı şirketler farklı cihaz türlerinde görüntülenmek üzere ayrı web siteleri oluşturarak tüketicilerin beklentilerini karşıladı. Bu dönem aynı zamanda, 2001 gibi erken bir tarihte Audi.com'da yer alan uyarlanabilir tarayıcı penceresi gibi duyarlı tasarım öğelerinin bazı erken prototiplerini de gördü, ancak 2010 yılına kadar "duyarlı tasarım" terimi ilk kez kullanılmadı. 2012 yılına gelindiğinde, duyarlı tasarım, dijital pazarlamadaki en önemli trendlerden biri olarak kabul edildi.

Duyarlı tasarımın üç kritik yönü
Web sayfaları, köprü metni biçimlendirme dili (HTML) olarak bilinen özel bir kodlama dilinde yazılmıştır. Her web sayfası, basamaklı stil sayfası (CSS) adı verilen özel bir dosya türü kullanılarak stillendirilir. Web sayfanızdaki her URL için, kodlama ve sayfa içeriklerini içeren bir HTML dosyası ve sayfanın nasıl stillendirilmesi gerektiğine dair bilgileri içeren bir CSS dosyası vardır.
Duyarlı tasarım, web sitesine erişmek için kullanılan cihaza bağlı olarak alternatif bir CSS dosyası uygulayarak çalışır. Duyarlı tasarım teknolojisinin çalışmasını sağlayan üç teknoloji vardır:
Akışkan Izgaraları – Esnek düzenler olarak da adlandırılan akışkan ızgaralar, duyarlı tasarım teknolojisi için çok önemlidir. Değişken ızgara, sayfadaki tasarım öğelerinin sabit genişlikli parametreler yerine x ve y koordinatlarıyla boyutlandırılması anlamına gelir. Izgaradaki öğeler, ekranın yan tarafına bağlı olarak en iyi görüntüleme için yeniden boyutlandırılabilir veya yeniden düzenlenebilir.
Esnek Görüntüler – Esnek bir görüntü, sabit birimler yerine yüzde olarak boyutlandırılır, bu nedenle görüntüyü görüntülemek için kullanılan ekranın boyutuna bağlı olarak kolayca büyütülebilir veya küçültülebilir.
CSS3 Medya Sorguları – CSS3 medya sorguları, görüntü alanının genişliği ve yüksekliği, görüntüleme cihazının genişliği ve yüksekliği, görüntüleme cihazının yönü ve cihazın veya monitörün ekran çözünürlüğü gibi birçok parametreyi kontrol etmek için kullanılabilir. Bu otomatik sorgular, web sitesini biçimlendirmek için hangi CSS dosyasının kullanılması gerektiğini belirlemek için cihazın yeteneklerini ölçer.

Responsive Tasarımın Faydaları Nelerdir?
2015 yılında Google, içeriğini mobil cihazlarda, tabletlerde ve diğer görüntüleme cihazlarında iyi görüntüleyen web sitelerine öncelik vermek için arama algoritmasını ünlü bir şekilde güncelledi. İlk kez, çok net bir şekilde ortaya kondu: duyarlı tasarım SEO için önemlidir. 2018 itibariyle, Google ayrıca mobil öncelikli indeksleme adı verilen bir şey yapıyor, bu da Google tarayıcılarının web sitenizi masaüstünde görüntülendiği gibi değil, mobil cihazlarda görüntülendiği gibi görüntülediği anlamına geliyor.
Google'ı tatmin etmenin ötesinde, web siteniz için duyarlı tasarım uygulamaktan faydalanmanız için birkaç neden daha var:
Duyarlı Tasarım, Web Sitesi Kullanılabilirliğini Artırır
Mobil cihazlar için kötü optimize edilmiş web siteleri, tüketiciler için mükemmel olmayan bir deneyim sunar. Web siteniz sabit genişlikli öğelerle oluşturulmuşsa, mobil kullanıcıların sayfanızın bazı öğelerini görmek için alternatif bir görüntüleme seçeneği seçmesi gerekebilir. İstedikleri bilgiye ulaşmakta zorlanabilirler ve metin rahatça okuyamayacakları kadar küçük olabilir.
Dedektiflik ekipmanı satmıyorsanız, müşteri yolculuğu neredeyse hiçbir zaman büyüteç içermemelidir. Web sitenizi farklı cihazlardaki ziyaretçiler için kullanıcı dostu hale getirmek, bu ziyaretçileri potansiyel müşterilere dönüştürme olasılığını artırır.
Duyarlı tasarım, hemen çıkma oranını düşürmeye yardımcı olur
Arama motorları, ziyaretçilerin sayfanıza ne sıklıkta geldiğinin ve etkileşimde bulunmadan kısa bir süre içinde ayrıldığının bir ölçüsü olan hemen çıkma oranınız da dahil olmak üzere web sitenizdeki kullanıcı davranışını izler. Yüksek hemen çıkma oranları, Google, içeriğinizin kullanıcının ihtiyaçlarıyla alakalı olmadığına inanacağından, arama sıralamanızı etkileyen SEO cezalarına neden olacaktır. Aslında, içeriğiniz tamamen alakalı olabilir - sadece çok kullanıcı dostu bir şekilde görüntülenmiyor.
Duyarlı tasarım, web sitenizin tüm cihazlara sahip kullanıcılar için en iyi ilk izlenimi yaratmasına yardımcı olur, böylece sunduğunuz değeri bulacak kadar uzun süre kalırlar.
Duyarlı Tasarım Sosyal Paylaşımı Optimize Eder
Duyarlı tasarım, web sayfanızdaki her öğenin gerektiğinde mobil cihazlar için optimize edilmesini sağlar ve buna sosyal paylaşım düğmesi de dahildir. Sosyal paylaşım, hedef kitlenizi ve marka değerinizi artırmanıza yardımcı olabilecek değerli bir ücretsiz trafik kaynağıdır.

Yönlendirici Danışmanlık ile Mobil Pazarlama Başarısı Elde Edin
Duyarlı tasarım – web sitenizin mobil cihazlarda ve tabletlerde harika görünmesini sağlamak – mobil pazarlama için gerekli bir ilk adımdır. Bunun ötesinde, işletmelerin dijital pazarlama kampanyalarını mobil cihazlar için optimize etmek için atabilecekleri birçok adım vardır ve işte bu noktada Directive Consulting yardımcı olabilir.
İçerik ağı oluşturma, içeriği optimize etme gibi teknikler de dahil olmak üzere mobil pazarlamanın inceliklerine hakim olduk. sosyal kanallar ve semantik/sesli arama. Web sitesi sunumunuzu potansiyel müşteriler için optimize eden duyarlı bir web sitesi tasarımıyla başlayarak işletmenizi mobil cihazlarda pazarlamanıza yardımcı olabiliriz, ancak onlar sizi bulmayı seçer.
Daha fazlasını öğrenmeye hazır mısınız? Bizimle iletişime geçin ve size bir mektup gönderelim. Ücretsiz teklif.




