SEO için Site Hızını Artırma
Beş saniyede yüklenen sitelerin (19 saniyede yüklenenlere kıyasla) gördüğünü biliyor muydunuz? %70 daha uzun ortalama oturumlar?
Bir şansın olduğunu biliyor muydun? Hemen Çıkma %90 Artar Sayfa yükleme süresi 1 saniyeden 5 saniyeye çıktığında?
Google'da daha üst sıralarda yer almak için sayfa hızınızı artırmanız gerektiği açıktır.
Hız İhtiyacı
Sayfa hızı, içeriğin belirli bir web sayfasına yüklenmesi için geçen süredir.
Sayfa hızının önemini, her ikisi de iş sonuçlarını etkileyen birbiriyle bağlantılı ve ilişkili iki boyutta anlayabiliriz: Kullanıcı Deneyimi ve Arama Motoru Optimizasyonu
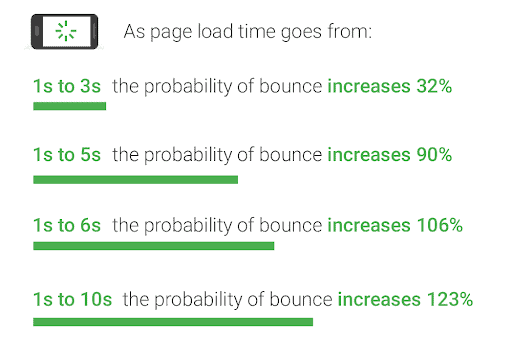
Kullanıcı deneyimi açısından bakıldığında, bir web sayfasının yüklenmesi ve etkileşimli hale gelmesi sonsuza kadar sürdüğünde kullanıcı deneyiminin azaldığını biliyoruz. Şuna bir bak Sayfa yükleme süresi infografiği Google'ın 2017 yılında SOASTA, Inc. ile işbirliği içinde yayınladığı araştırmadan derlenmiştir.

Resim, Google/SOASTA Research, 2017 tarafından sağlanmıştır.
Bir "hemen çıkma", bir kullanıcı belirli bir web sayfasını ziyaret ettiğinde ve ardından sayfayla etkileşime girmeden ayrıldığında gerçekleşir. Bu çalışma, 11 milyon mobil reklamın açılış sayfasının analizine dayanıyor ve sonuçlar açık: web sayfanızın yüklenmesi ne kadar uzun sürerse, kullanıcıların sayfanızdan "hemen çıkma" olasılığı o kadar yüksek olur etkileşimde bulunmadan.
Kullanıcılar çevrimiçi ortamda hızlı ve sorunsuz deneyimler beklemeye başladılar ve sayfaların yüklenmesi çok uzun sürdüğünde hızla sabırsızlanıyorlar. Sonuç olarak, etkileşimde bulunmadan ayrılma olasılıkları daha yüksektir, bu da dönüşüm oranını ve marka deneyimini olumsuz etkiler.
SEO tarafında biliyoruz ki Google, 2010'dan beri arama sıralama algoritmasının bir parçası olarak sayfa hızını kullanıyor.
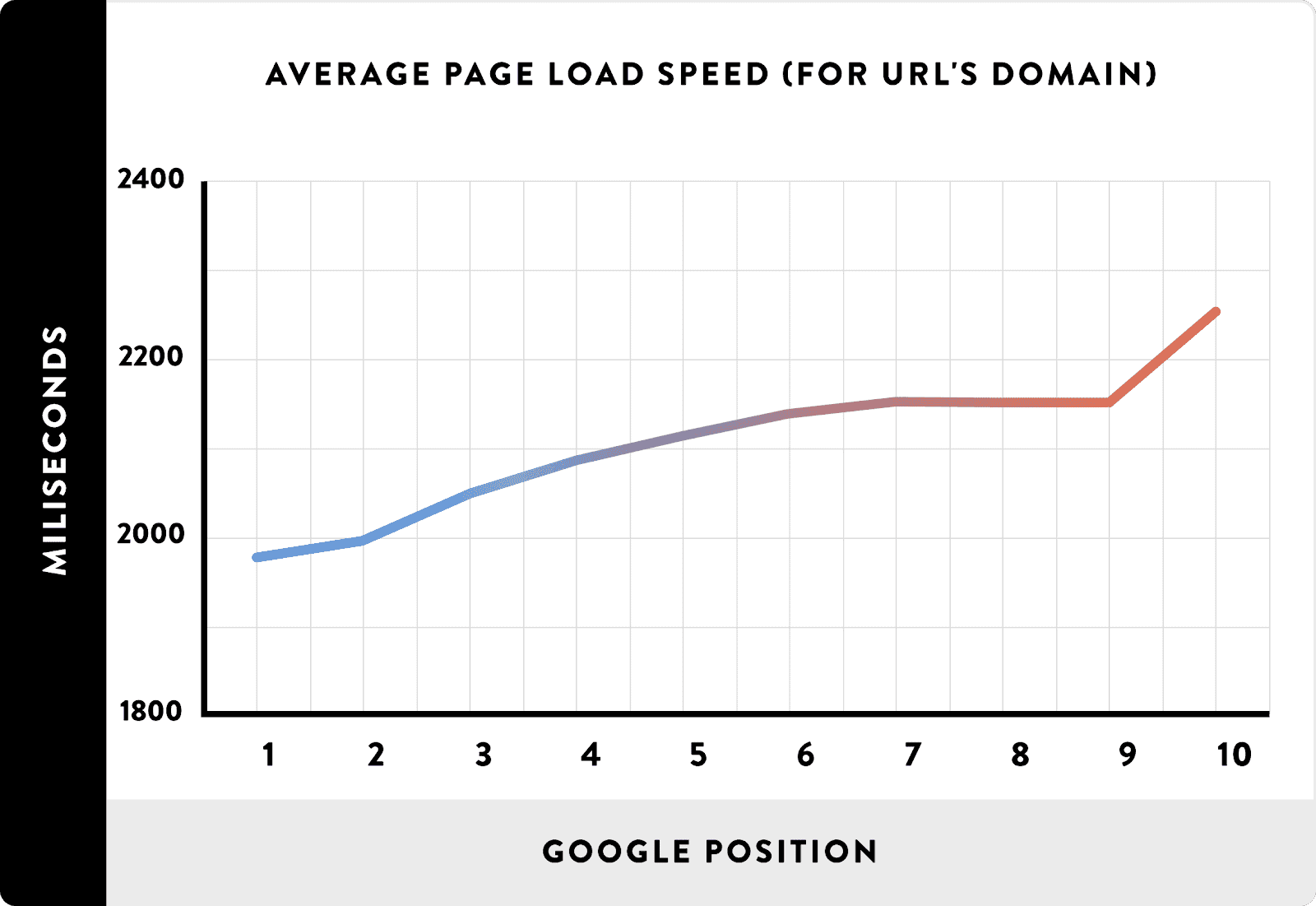
Bir grup araştırmacı, Alexa veritabanını kullanarak bir milyondan fazla alan adı için medyan yükleme sürelerini analiz etti ve sayfa hızının arama motoru sonuç sayfası üzerindeki etkisi hakkında keşfettikleri şey ( SERP'ler) sıralaması:

Resim Backlinko tarafından sağlanmıştır.
Burada analiz edilen bir milyondan fazla veri noktasıyla, ders açıktır: daha hızlı sayfa yükleme sürelerine sahip web sitelerinin arama motoru sonuçlarında daha üst sıralarda yer alma olasılığı daha yüksektir. Bu, markanızın daha keşfedilebilir olduğu ve genel olarak büyüme olasılığının daha yüksek olduğu anlamına gelir.
Bu bilgilere dayanarak, sayfa hızının SEO'yu nasıl etkilediğine dair net bir resim geliştiriyoruz. Daha hızlı sayfalar, her şey eşit, SERP'lerde daha üst sıralarda yer alma olasılığı daha yüksektir.
Sayfa hızı optimizasyonu, iş sonuçlarının iyileştirilmesine yardımcı olabilir ve ekibinizin çabasına ve dikkatine değer.
PageSpeed Insights Dağılımı
PageSpeed Insights, Google tarafından sağlanan ücretsiz bir araçtır/hizmettir. Araç, belirli bir URL için sayfa hızı hakkında bir performans raporu sağlar ve sayfa yükleme süresini azaltmak için sayfanın nasıl optimize edilebileceği konusunda öneriler sunar.
Web yöneticileri şunun farkında olmalıdır Sayfa Hızı İstatistikleri Gerçek Kullanıcı İzleme (RUM) aracılığıyla topladığı alan verilerini görüntüler. Bir internet kullanıcısı herhangi bir yerde Google Chrome tarayıcısını kullanarak bir web sitesine eriştiğinde, Google web sayfasının yükleme performansıyla ilgili verileri yakalar.
Sonuç olarak, PageSpeed Insights verileri, bir web sayfasının çeşitli cihazlara ve ağ ayarlarına sahip kullanıcılara sunduğu gerçek dünyadaki kullanıcı deneyimini yakalamak için mükemmel bir iş çıkarır.
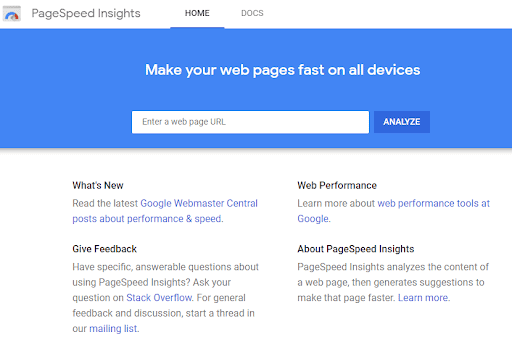
İlk PageSpeed Insights raporunuzu oluşturmak yalnızca birkaç saniye sürer. İlk olarak, yapmanız gerekenler PageSpeed Insights'a erişin Google Developers web sitesinde.

Ekranın üst kısmında iki sekme olduğunu fark etmelisiniz. Ana sayfa sekmesinden başlayacaksınız, ancak sürüm notları ve kullanım talimatları da dahil olmak üzere araç hakkında ek bilgiler bulabileceğiniz "DOCS" adlı ayrı bir sekme de var. Sayfa Hızı API'sı.
Ana Sayfa sekmesinde, "Bir web sayfası URL'si girin" talimatlarını içeren bir alan ve "Analiz Et" yazan bir düğme göreceksiniz.
Aşağıda bazı ek bağlantılar ve kaynaklar var, ancak bunları farklı bir zamanda kendi başınıza keşfedebilirsiniz.
Değerlendirmek istediğiniz web sayfasının URL'sini girin ve PageSpeed Insights'ı kullanmaya başlamak için yeşil renkli Analiz Et düğmesini tıklayın.
PageSpeed Insights – Raporu Tanıyın
"Analiz Et"e tıkladığınızda, mavi bir yükleme çubuğu göreceksiniz ve PageSpeed Insights raporunuzu hazırlarken yavaşça %100'e kadar dolduracaksınız.
Raporunuzun yüklenmesi tamamlandığında, bilgilerin beş alt başlık altında gruplandırıldığını fark etmelisiniz: alan verileri, laboratuvar verileri, fırsatlar, tanılamalar ve geçirilen denetimler.
Raporu incelerken, sayfa hızının nasıl yükseltilebileceğine ilişkin önerilerle birlikte sayfa hızı ve performansı hakkında belirli verilerle karşılaşacaksınız.
Google ayrıca sayfa hızını etkileyen web sayfası özelliklerini de denetler. Bu denetimlerin olumsuz sonuçlarını raporun tanılama bölümünde ve olumlu sonuçları "başarılı denetimler" bölümünde inceleyebilirsiniz.
Alan Verileri
Bir PageSpeed Insights raporunda alacağınız ilk bilgiler, son 30 gün içinde girdiğiniz web sayfası URL'sine ilişkin alan verileridir. Alan verileri, web sayfasıyla gerçek kullanıcı etkileşimlerinden toplandığı için özellikle önemlidir.

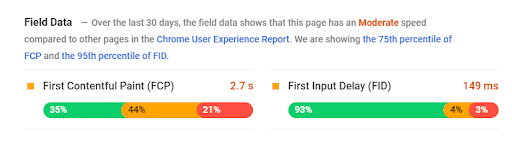
Yukarıdaki örneği şu şekilde okuyabilirsiniz:
PageSpeed Insights, First Contentful Paint (FCP) ve First Input Delay (FID) için son 30 güne ait saha verilerini gösterir.
FCP, sayfa yüklemesinin başlatılması ile sayfada ilk içerik parçasının oluşturulması arasında ne kadar sürdüğünü ölçer. Bu örnekte, çubuk %35 yeşil (hızlı), %44 turuncu (orta) ve %21 kırmızı (yavaş) olarak bölünmüştür. PageSpeed Insights bize şunu söylüyor:
- Kullanıcıların %35 kadarı bu sayfa için < 1 sn hızlı bir yükleme süresi yaşadı
- Kullanıcıların %44'ü bu sayfa için 1-3 sn arasında orta düzeyde bir yükleme süresi yaşadı
- Kullanıcıların %21 kadarı bu sayfa için kötü bir yükleme süresi yaşadı > 3 sn
FID, kullanıcılar web sayfasıyla etkileşime girdiğinde ne olduğunu ölçer. Daha uzun bir gecikme, web sayfasının kullanıcı girişine yanıt vermesinin uzun sürdüğü anlamına gelir, çünkü genellikle ana iş parçacığı sayfaya başka bir şey yüklemekle meşguldür. Bu örnekte, PageSpeed Insights bize şunu söylüyor:
- Bu sayfa için yapılan yüklemelerin %93'ü 100 ms< düşük bir FID'ye sahipti
- Bu sayfa için yüklerin %4'ü 100-300 ms'lik orta düzeyde bir FID'ye sahipti
- Bu sayfa için yapılan yüklemelerin %3'ü 300 ms> gibi yüksek bir FID'ye sahipti
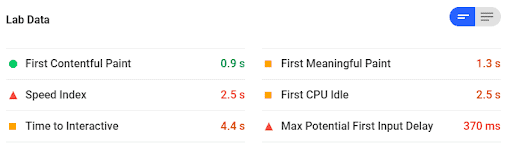
Laboratuvar Verileri
Kullanıcı tarafından toplanan verilerden oluşturulan saha verilerinin aksine, Laboratuvar Verileri Google Lighthouse tarafından oluşturulur. Lighthouse, cihaz türü ve ağ yapılandırması için standartlaştırılmış sayfa hızı ölçümleri oluşturmak için bir mobil ağ kullanarak orta katman bir cihazda sayfa yüklemeyi simüle eder.

- İlk İçerikli Boya (FCP) – Kullanıcının sayfaya ilk eriştiği zaman ile sayfada ilk içerik parçasının oluşturulduğu zaman arasındaki sürenin bir ölçüsü.
- İlk Anlamlı Boya – Kullanıcının sayfaya ilk eriştiği zaman ile ekranın üst kısmındaki birincil içeriğin kullanıcı tarafından görünür hale gelmesi arasındaki sürenin ölçüsü.
- Hız Endeksi – Sayfanın yüklendiği süre boyunca sayfadaki içeriğin ne kadar hızlı görüntülendiğinin dizine alınmış bir ölçüsü. Hız endeksi, tarayıcıda yüklenen bir sayfanın videosunun çekilmesi ve videonun her karesi arasındaki görsel değişikliklerin hesaplanmasıyla hesaplanır.
- İlk CPU Boşta – sayfanın başlatılması ile sayfanın minimum düzeyde etkileşimli hale gelmesi veya kullanıcı girdisi alabilmesi arasındaki sürenin bir ölçüsü.
- İnteraktif Zaman – sayfanın başlatılması ile sayfanın tamamen etkileşimli hale gelmesi arasındaki sürenin bir ölçüsü.
- Maksimum Potansiyel İlk Giriş Gecikmesi (FID) – Bir kullanıcının web sayfasıyla etkileşime girmesi ile tarayıcının etkileşime yanıt vermesi arasındaki maksimum sürenin bir ölçüsü.
Bu altı ölçümle web yöneticileri, tek bir web sayfası için yükleme sürecinin uçtan uca görünürlüğünü elde eder.
Yukarıdaki örnekteki bazı ölçümlerin renk kodlu olduğunu da fark edeceksiniz: hızlı için yeşil, orta için turuncu ve yavaş için kırmızı. Bu, sorunlu alanları daha hızlı bulmanızı sağlar.
Bu durumda, sayfa için hızlı bir FCP ölçümü, sayfanın hızlı bir şekilde yüklenmeye başladığını gösterir; ancak, İlk CPU Boşta Kalma ve Etkileşim Süresi ölçümlerini azaltacak sayfa hızı optimizasyonları sunarak bu web sayfasını daha duyarlı hale getirme fırsatları olabilir.
Bu rakamlar ne anlama geliyor?
Her şeyi netleştirmek için, mükemmel site hızına sahip olmanızı sağlayacak ulaşmanız gereken mutlak bir hedef yoktur. PageSpeed Insights'ın sağladığı bu rakamlar, iyi veya harika olarak kabul edilmeniz gerektiğine inandıkları yerler için basit bir ölçüttür.
Yeşil renkli herhangi bir zaman harika olarak kabul edilir ve herhangi bir değişiklik yapılmasına gerek yoktur. Renk turuncu olsa bile, büyük olasılıkla iyi bir noktadasınız ve yükleme sürelerini iyileştirmek için web sitenizde birkaç şeyi değiştirmek isteyebilirsiniz.
Kırmızıya kanamaya başladığınızda, işte o zaman harekete geçmelisiniz.
Ama ne kadar geliştirmeniz gerekiyor? Yükleme süresindeki herhangi bir değişiklik ve iyileştirme yardımcı olacaktır.
Bu yüzden önemli olan, sayıların kendilerine odaklanmak yerine, onları iyileştirme ve yürütme fırsatlarına odaklanmaktır.
Fırsat -lar
PageSpeed Insights raporunun üçüncü bölümü, hedef web sayfasında performans iyileştirmeleri yapmak için mevcut en iyi fırsatları listeler.
Fırsatlar raporunun en iyi özelliği, her bir sorunun genel sayfa hızınızı ne kadar etkilediğine dair bir tahmin görebilmenizdir. Bu, iyileştirme için en iyi fırsatları belirlemeyi kolaylaştırır.
PageSpeed Insights genellikle analizden belirlediği optimizasyon için en önemli üç fırsatı vurgular. En yaygın önerilerden bazıları şunlardır:
- Oluşturmayı engelleyen kaynakları ortadan kaldırın – Oluşturmayı engelleyen kaynaklar hedef web sayfasının tam sayfayı yüklemeyi tamamlamadan önce getirmek ve yürütmek üzere komut dosyası oluşturulduğu komut dosyalarını, stil sayfalarını ve HTML içe aktarmalarını içerir. Oluşturmayı engelleyen kaynaklar ertelenmeli veya zaman uyumsuz bir etiketle işaretlenmeli, kritik JS/CSS komut dosyaları ise satır içi olarak teslim edilmelidir.
- Sunucu Yanıt Süresini Azaltın – Yavaş sunucu yanıt süreleri, doğrudan daha uzun sayfa yükleme sürelerine yol açar.
- Kullanılmayan CSS'yi Kaldır – Sayfaya yüklenen ölü kurallara veya kullanılmayan eklentilere sahip herhangi bir stil sayfası sayfa hızını olumsuz etkileyebilir.
- Metin Sıkıştırmayı Etkinleştir – Bir web sayfası büyük dosya boyutuna sahip metin tabanlı bir komut dosyası veya CSS yüklerse, ağ yükünü en aza indirmek için sıkıştırma ile sunulmalıdır.
- Görüntü Sıkıştırmayı Etkinleştir – Bir web sayfası büyük resim dosyaları yüklerse, yavaş yüklenir. Kaliteden kabul edilemez bir düzeyde ödün vermeden boyutlarını küçültmek için görüntüleri sıkıştırın.
PageSpeed'in bir web sayfasında tanımladığı her fırsat için, optimize edilmesi gereken belirli komut dosyalarının, stil sayfalarının, dosyaların veya resimlerin listelerini sağlar. Raporunuzda tanımlanan her fırsat için özel öneriler almak üzere ekranın sağ tarafındaki aşağı bakan oka tıklayın.
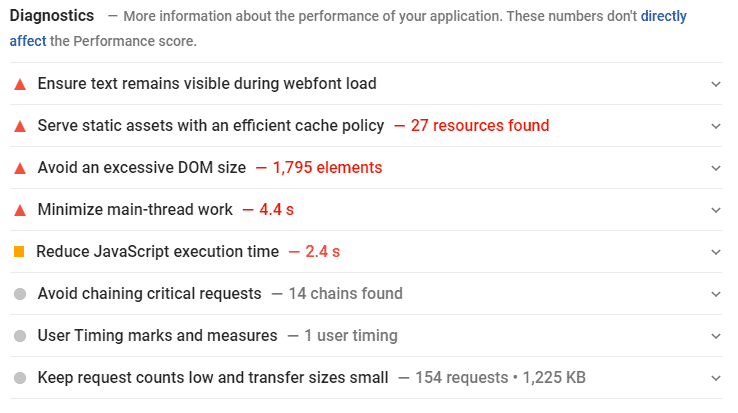
Tanılama
PageSpeed Insights, sayfa performansının çeşitli yönlerini değerlendirmek için bir dizi tanılama testi ve denetimi gerçekleştirir. Teşhis bölümünde, sayfa hızınız, yükleme süreleriniz ve performansınız hakkında daha ayrıntılı bilgi bulabilirsiniz. Ayrıca, optimizasyon faaliyetlerinizi oluşturmaya başlamak için eyleme geçirilebilir bilgiler de alacaksınız.

Yukarıdaki örnek rapor, web sayfasının neden yavaş yüklendiğine dair kritik bilgiler sunar.
Bu teşhise göre, sayfaya yüklenen 1795 öğe var ve sunucu JS'yi (komut dosyaları) ayrıştırmak, derlemek ve yürütmek için çok fazla zaman harcıyor.
Sayfayı optimize etmek için, bir web geliştiricisi sayfaya yüklenen öğeleri ve komut dosyalarını gözden geçirmeli, gereksiz öğeleri kaldırmalı, temel komut dosyalarını veya CSS'yi satır içi yapmalı ve herhangi bir dosyanın alınmasını ertelemelidir bunlar gerekli değildir.
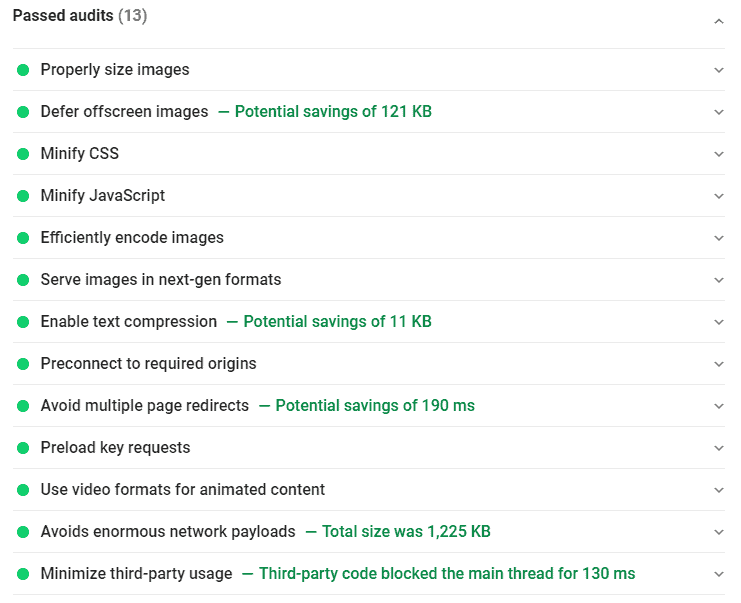
Denetimlerden Geçti
Geçti Denetimler ile ilgili rapor bölümü, web sayfasının iyi performans gösterdiği tüm analiz alanlarını listeler. Burada mümkün olduğunca çok öğenin görünmesini istiyorsunuz! Bu, web sitenizi site hızı açısından performans gösterecek şekilde uygun şekilde optimize ettiğiniz anlamına gelir.

Sayfa hızını artırma ihtiyacı nasıl iletilir?
Bir web sitesine veya açılış sayfasına daha fazla özellik eklemek her zaman bir cazibe olsa da, iyice düşünün ve bunun kabul edilemez sayfa yükleme sürelerine yol açıp açmayacağını anlayın.
Birçok dijital pazarlamacı, sayfa hızını optimize etmenin önemi hakkında geliştiricilerle veya işletme yöneticileriyle iletişim kurmaya ihtiyaç duyulan durumlarla karşılaşmıştır. Bu, özellikle değerli bir özelliğin veya komut dosyasının sayfadan kaldırılması gerektiği algılanıyorsa anlaşmazlığa yol açabilir.
Son bir söz olarak, sayfa hızı optimizasyonunun önemi hakkında ekip üyeleriyle iletişim kurmaya nasıl yaklaşacağım aşağıda açıklanmıştır.
Geliştiricilerle İletişim Kurma
Geliştiricilerle sayfa hızı optimizasyonu hakkında iletişim kurmanın yolu, dikkatlerini nihai hedefe odaklamaktır. Uygulamak istedikleri bu yeni özellik, yükleme süresi üzerindeki etkisi nedeniyle kullanıcı katılımını olumsuz etkileyecekse, buna değmez.
Geliştiriciye, özelliği sayfa hızını çok fazla etkilemeyecek şekilde uygulaması için meydan okuyabilir veya ondan istedikleri etkiyi telafi eden başka optimizasyonlar bulmasını isteyebilirsiniz özellik.
Anlaşmazlık bir özelliğin kaldırılmasıyla ilgiliyse, sayfanın farklı koşullar altındaki performansını değerlendirmek için bir A/B ayırma testi yapmayı önerebilirsiniz. Bazı kullanıcılara sitenin geliştirici özelliğinin uygulandığı ve yükleme sürelerinin biraz daha yavaş olduğu bir sürümünü, diğer kullanıcılara ise geliştirici özelliğinin uygulanmadığı ve yükleme sürelerinin daha hızlı olduğu bir sürümünü gösterin.
Verilere dayalı olarak hangisinin en iyi performansı gösterdiğini görmek için etkileşimi ve dönüşümleri ölçebilirsiniz.
Liderlikle İletişim
Muhtemelen, liderleriniz iş odaklıdır, bu nedenle kârlılıklarını artırırsa genellikle taviz vermeye hazırdırlar. Buradaki temel not, sayfa hızı optimizasyonunun iş sonuçlarını nasıl etkilediğini iletmektir.
Ek özellikler için iş büyümesinin neden feda edilmemesi gerektiğini net bir şekilde anlamalarına yardımcı olun.
Yarışlara doğru
Site hızı, web stratejisi ekipleri ve web geliştiricileri arasında hassas bir konu olma eğilimindedir.
Web stratejistleri, Google'ın gözünde olası olumsuzlukları en aza indirerek başarıya hazır olduklarından emin olmak isterler.
Web geliştiricileri, web sitesini biçimlendirme yöntemlerinde katı olma eğilimindedir.
Her iki taraf da haklı. Web stratejistleri, geliştiricilerin yardımı olmadan fazla bir şey yapamazlar. Bununla birlikte, umarım bundan hem geliştiricilerin hem de stratejistlerin ortak bir hedef doğrultusunda birlikte çalışmasına yardımcı olabilecek araçları daha iyi anlayarak çıkmanızdır.
Pagespeed Insights ile sayfa yükleme sürelerinizi azaltan, arama sıralamalarını yükselten, kullanıcı deneyiminizi geliştiren ve daha fazla gelir elde eden optimizasyonlar sunma gücüne sahip olmalısınız web siteniz aracılığıyla.




